WHAT IS HTML
"HTML is a Programming language used to writing Web pages"
Web Design Concepts
परिचय Introduction
वेब डिजाइन, वेबसाइटों की रचना (Creation) और आयोजन (Planning) है। यह इन्फॉर्मेशन, आर्किटेक्चर, यूजर इन्टरफेस, साइट संरचना, नेविगेशन, लेआउट, रंग और फॉण्टस को शामिल करती है। ये सभी वेबसाइट को डिजाइन करने के लिए डिजाइन सिद्धान्तों के साथ संयुक्त होते हैं, जो मालिक (Owner) और डिजाइनर के लक्ष्यों को मिलती है। वेब डिजाइन बहुत से विजुअल एलीमेण्ट्स का प्रयोग करता है,जैसे -
- लेआउट यह ग्राफिक्स, एड्स (Ads) और टेक्स्ट को व्यवस्थित करने का तरीका है।
- रंग रंग का चयन क्लाइण्ट के उद्देश्य पर निर्भर करता है।
- ग्राफिक्स ग्राफिक्स लोगो (Logo), फोटो, क्लिपआर्ट या आइकन हो सकते हैं।
- फॉण्ट विभिन्न फॉण्ट्स का प्रयोग वेबसाइट डिजाइन को आकर्षक बनाने के लिए किया जाता है।
- कन्टेन्ट कन्टेन्ट और डिजाइन, साइट के मैसेज को बढ़ाने के लिए एक साथ प्रयोग होते हैं।
वेब पेज Web Page
एक वेबसाइट कई वेब पेजों का संग्रह होती है, जिसमें सभी वेब पेज हाइपरलिंक द्वारा एक-दूसरे से जुड़े होते हैं। वेब पेज को यदि परिभाषित करें, तो कह सकते हैं कि यह सूचना का एक ऐसा स्रोत होता है, जिसे वर्ल्ड वाइड वेब पर प्रयोग किया जा सकता है और वेब ब्राउजर के द्वारा एक्सेस किया जा सकता है। वेब पेज पर इन्फॉर्मेशन HTML (हाइपरटेक्स्ट मार्कअप लैंग्वेज) और XHTML (एक्सटेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज) फॉर्मेट में होती है। इसमें प्रयुक्त हाइपरलिंक्स का प्रयोग करके आप अन्य वेब पेजों से नेविगेशन कर सकते हैं।- वेब पेज को किसी भी स्थानीय (Local) कम्प्यूटर या दूरस्थ (Remote) वेब सर्वर कम्प्यूटर से देखा जा सकता है। वेब सर्वरों को केवल प्राइवेट नेटवर्क से ही एक्सेस किया जा सकता है। वेब पेजों को वेब सर्वर हाइपरटेक्स्ट ट्रांसफर प्रोटोकॉल (HTTP) से सर्च (search) किया जा सकता है।
- वेब पेजों के लिए वेब सर्वर फाइल सिस्टम में स्टेटिक टेक्स्ट की फाइल्स स्टोर होती हैं। क्लाइण्ट साइड की स्क्रिप्ट वेब पेजों को अधिक रेस्पॉन्स देने में सक्षम बनाती है।
- स्टेटिक वेब पेजों का फाइल नेम एक्सटेन्शन .htm या .html होता है। सर्वर साइड के डायनमिक वेब पेज अधिकतर उस भाषा और तकनीक को प्रतिबिम्बित (Reflected) करते हैं, जिसे सर्वर में प्रयोग किया जाता है, जैसे-PHP, जावा (Java), सर्वर पेजिज (Server Pages ) इत्यादि ।
- कुछ वेब पेजों में सहयोगी URL और फाइल नेम एक्सटेन्शन प्रयोग किए जाते हैं, जैसे .php और .jspl
- वेब पेजों में निर्देशों को रंगीन टेक्स्ट से दर्शाया जाता है। बैकग्राउन्ड में रंग, इमेज और मीडिया इत्यादि के लिंक भी समाहित (Contained) रहते हैं। इनके लिए कैसकेडिंग स्टाइल शीट (Cascading Style Sheet-CSS) को निर्देशों के रूप में प्रयोग किया जाता है।
- इमेजों को वेब सर्वर में अलग से स्टोर किया जाता है। लेकिन इसमें HTTP एक सुविधा उपलब्ध कराता है कि जब ब्राउजर, वेब पेज खोलता है, तो उससे जुड़ी इमेजिज भी डाउनलोड हो जाती हैं। वेब सर्वर, वेब पेज, ब्राउजर और इमेज के मध्य सम्बन्ध बनाए रखता है।
- वेब पेजों में आवाज, वीडियो जैसे मल्टीमीडिया तत्वों का भी प्रयोग किया जाता है। यह वेब पेज का ही एक भाग होते हैं या फिर इन्हें हाइपरलिंक के द्वारा भी प्रयोग किया जाता है।
- गेम्स, एनिमेशन और इसी तरह के अन्य तत्वों को एडॉब फ्लैश और जावा एप्लेट (Applet) जैसी तकनीकों का प्रयोग करके वेब पेज के साथ प्रयोग किया जाता है।
वेबसाइट पर उपलब्ध वेब पेज को निम्न प्रकार से वर्गीकृत किया जा सकता है
होमपेज Homepage
एक होमपेज किसी भी वेबसाइट का पहला पेज होता है। यह एक हाइपरटेक्स्ट दस्तावेज होता है, जिसमें HTML पेज से सम्बन्धित बहुत से लिंक होते हैं।
वेबसाइट की संरचना
मुख्य पेज Main Page
इस पृष्ठ पर पहुँचने के लिए होमपेज के ऊपर हाइपरलिंक को क्रियेट किया जाता है, जो नीले रंग के किसी इमेज या अक्षर के रूप में होते हैं।
अन्य पेज Other Page
ये पेज मुख्य पेज पर उपस्थित हाइपरलिंक के माध्यम से खुलते हैं। ये पेज अन्य पेज के हाइपरलिंक को भी रख सकते हैं अथवा नहीं भी।
वेब पेज के प्रकार Types of Web Page
वेब पेज दो प्रकार के होते हैं, जिनका विवरण निम्नलिखित है
स्टेटिक वेब पेज Static Web Page
स्टेटिक वेब पेज को फ्लैट पेज या स्टेशनरी पेज भी कहा जाता है जो यूजर को उसी रूप में प्राप्त होते हैं, जिस प्रकार से यूजर ने स्टोर किया था। यह वेब पेज सभी यूजर्स को एकसमान सूचनाएँ उपलब्ध कराता है। इसके लाभ निम्नलिखित हैं
- एक स्टेटिक वेब पेज के निर्माण में किसी भी प्रकार की प्रोग्रामिंग 'युक्ति की आवश्यकता नहीं होती।
- इसके लिए किसी विशिष्ट होस्ट की आवश्यकता नहीं होती।
- इसे किसी वेब सर्वर या एप्लीकेशन सर्वर के बिना, केवल एक वेब ब्राउजर के द्वारा सीधे देखा जा सकता है।
डायनमिक वेब पेज Dynamic Web Page
डायनमिक वेब पेज ऐसे वेब पेज होते हैं, जिनके कन्टेन्ट को किसी भी प्रोग्राम के द्वारा, परिवर्तित किया जा सकता है। ये वेब पेज यूजर को ऐसी सुविधायें प्रदान करते हैं, जिससे वह अपने अनुसार सूचनाओं को प्रदर्शित कर सके। इसके लाभ निम्नलिखित हैं |
- डायनमिक वेब पेज का पुनः संगठन (Reorganization) सरल है, इसलिए ये लम्बे समय तक सुनिश्चित रहते हैं।
- डायनमिक वेब पेज में जब आवश्यकता हो तब मॉडिफिकेशन किया जा सकता है।
हाइपरटेक्स्ट मार्कअप लैंग्वेज- HTML एच टी एम एल Hyper Text Markup Language-HTML
यह एक ऐसी लैंग्वेज है, जिसका प्रयोग वेब Pages को लिखने के लिए किया जाता है। HTML को टिम बर्नर्स ली (Tim Berners Lee) द्वारा 1990 के दशक के प्रारम्भ में स्विट्जरलैण्ड में वर्ल्ड वाइड वेब पर वेब Pages को प्रकाशित करने के लिए विकसित किया गया था। HTML केवल उसी कम्प्यूटर पर रन (Run) होता है, जिस पर कोई वेब ब्राउजर; जैसे-इण्टरनेट एक्सप्लोरर (Internet Explorer), फायरफॉक्स (Firefox), गूगल क्रोम (Google Chrome) इत्यादि इन्स्टॉल हों। यह एक प्लेटफॉर्म इण्डिपेन्डेन्ट (Platform Independent) और आर्किटेक्चर न्यूट्रल (Architecture Neutral) लैंग्वेज है।
अतः इसे किसी भी हार्डवेयर आर्किटेक्चर और किसी भी ऑपरेटिंग सिस्टम के साथ रन किया जा सकता है। हाइपर टेक्स्ट मार्कअप लैंग्वेज का पूर्ण स्वरूप निम्न प्रकार से वर्णित है।
हाइपर Hyper
हाइपर शब्द का अर्थ हाइपरलिंक (Hyperlink) से है। इण्टरनेट पर डॉक्युमेण्ट्स को देखने का कोई निश्चित क्रम नहीं होता है। उपभोक्ता अपनी आवश्यकतानुसार किसी भी पेज पर, हाइपरलिंक द्वारा पहुँच सकता है।
टेक्स्ट Text
टेक्स्ट उपभोक्ता को यह बताता है कि आप जिस फाइल पर कार्यरत् हैं, उसमें केवल टेक्स्ट ही टाइप किया जा सकता है।
मार्कअप Markup
वेब पेज बनाने के लिए सर्वप्रथम हम टेक्स्ट टाइप करते हैं, उसके बाद उस टेक्स्ट की मार्किंग करते हैं अर्थात् HTML की कोडिंग करते समय ब्राउज़र को यह बताना होता है कि कौन-सा टेक्स्ट बोल्ड जाएगा और कहाँ इमेज लगेगी, यह कार्य मार्कअप द्वारा सम्पन्न होता है।
लैंग्वेज Language
लैंग्वेज का अर्थ है कि HTML में कार्य करने के लिए, एक भाषा को उसके प्रारूप के साथ प्रयोग कर रहे हैं।
विशेषताएँ Features
HTML डॉक्युमेण्ट की निम्नलिखित विशेषताएँ होती हैं
- HTML फाइल एक टेक्स्ट फाइल होती है, जिसमें बहुत सारे छोटे-छोटे मार्कअप टैग्स होते हैं।
- मार्कअप टैग्स वेब ब्राउजर को यह बताते हैं कि पेज को किस प्रकार से प्रदर्शित करना है।
- HTML फाइल में.htm या .html फाइल एक्सटेन्शन का होना,अत्यन्त ही आवश्यक होता है।
- HTML फाइल को एक सामान्य टेक्स्ट एडिटर की सहायता से ( बनाया जा सकता है।
HTML एलिमेण्ट्स या टैग्स
HTML Elements or Tags
HTML को टैग्स के रूप में लिखा जाता है। एक टैग ऐंगल ब्रैकेट (<और>) के साथ बन्द होता है। HTML एलिमेण्ट्स के अर्थ को प्रदर्शित करते हैं।
- HTML टैग्स पूर्व परिभाषित होते हैं तथा केस सेंसिटिव नहीं होते हैं।
- सभी HTML टैग्स ऐंगल ब्रैकेट्स (<और>) के मध्य टाइप होते हैं और इन ब्रैकेट्स के बीच के टेक्स्ट को एलिमेण्ट कहते हैं।
- ओपनिंग (Opening) टैग्स Less than (<) और Greater than (>) चिह्न के साथ लिखे जाते हैं। उदाहरण, <HTML>
- क्लोज़िंग (Closing) टैग्स ऐंगल ब्रैकेट्स (<और>) के साथ फॉरवर्ड स्लैश (1) के बीच में लिखे जाते हैं। उदाहरण, </ HTML >
HTML एलिमेण्ट्स को निम्नलिखित दो वर्गों में वर्गीकृत किया जा सकता है
कन्टेनर एलिमेण्ट्स (Container Elements)
प्रत्येक कन्टेनर एलिमेण्ट्स का एक ओपनिंग और एक क्लोजिंग टैग होता है। उदाहरण के लिए, <HEAD> और </HEAD>, <P> और </P> <B> और </B> आदि। किसी भी कन्टेनर एलिमेण्ट के मध्य लिखे गए कन्टेन्ट पर उस एलिमेण्ट का प्रभाव पड़ता है। उदाहरण के लिए, <B> और </B>, एक कन्टेन्टर एलिमेण्ट है, जिसके मध्य लिखा गया टेक्स्ट बोल्ड होकर प्रदर्शित होता है। इसी प्रकार <P> और </P> भी एक कन्टेनर एलिमेण्ट है, जिसके मध्य लिखा गया टेक्स्ट, ब्राउजर द्वारा एक पैराग्राफ के रूप में व्यवहार में लाया जाता है।
एम्प्टी एलिमेण्ट्स (Empty Elements)
एम्प्टी एलिमेण्ट्स के ओपनिंग टैग होते हैं, लेकिन क्लोजिंग टैग नहीं होते। उदाहरण के लिए, <BR>, <HR> आदि।
HTML संरचना HTML Structure
HTML डॉक्युमेण्ट विभिन्न टैग्स का संयोजन होता है जो वेब पेज के संरचना और रूप को परिभाषित करता है।
HTML डॉक्युमेण्ट में सदैव चार बेसिक (Basic) एलिमेण्ट्स उपस्थित रहते हैं, जो निम्नलिखित हैं |
- <HTML> टैग ब्राउजर को बताता है कि यह एक HTML डॉक्युमेण्ट है। HTML फाइल्स ओपनिंग (Opening) टैग के साथ प्रारम्भ होती है और क्लोजिंग टैग (Closing Tag) के साथ बन्द होती है।
- <HEAD> टैग, टेक्स्ट और टैग्स के लिए प्रयोग होता है, जो वेब पेज पर सीधे दिखाई नहीं देता है। यह फाइल के हैडर की तरह काम करता है और वेब पेज के टाइटल को सेट करने के लिए कुछ सूचना सम्मिलित करता है।
- <TITLE> टैग डॉक्युमेण्ट टाइटल को सम्मिलित करता है। यह टैग <HEAD> और </HEAD> टैग के मध्य में होता है, जो टाइटल इस टैग के अन्दर स्पेशिफाईड (Specified) होता है, ब्राउजर के टाइटल बार पर वही दिखाई देता है।
- <BODY> टैग, टेक्स्ट और टैग्स के लिए प्रयोग होता है, जो वेब पेज पर सीधे दिखाई देता है। यह वेब पेज के लुक एण्ड फील (Look and Feel) क्रिएट करने में हमारी सहायता करता है।यह आपके सभी कन्टेन्ट्स, शब्दों, पिक्चर्स और अन्य तत्वों को रखता है। किसी भी वेब पेज को क्रिएट करने के लिए सबसे बेसिक संरचना निम्नलिखित है
<HTML>
<HEAD>
<TITLE>
<! -- This section is used for the title and technical info of the page-->
</TITLE>
</HEAD>
<BODY>
<!- - This section is used for all that you want to show on the page-->
</BODY>
</HTML>
एट्रिब्यूट्स Attributes
HTML डॉक्युमेण्ट में टैग के नाम के साथ किसी अन्य पैरामीटर का जोड़ना एट्रिब्यूट्स कहलाता है। यह HTML डॉक्युमेण्ट के विषय में वेब ब्राउजर के लिए अतिरिक्त सूचना उपलब्ध कराता है। एट्रिब्यूट्स के नाम के साथ (=) चिह्न का प्रयोग किया जाता है।
उदाहरण के लिए,
बेसिक एचटीएमएल टैग्स Basic HTML Tags
<HTML> टैग
<HTML>...</HTML> एलिमेण्ट्स, HTML लैंग्वेज का एक इन्स्ट्रक्शन अथवा कमाण्ड है, जो किसी भी HTML डॉक्युमेण्ट को परिभाषित करता । यह HTML डॉक्युमेण्ट का प्रथम और अन्तिम टैग होता है। <HTML>...</HTML> एलिमेण्ट्स, ब्राउजर को यह बताता है कि यह डॉक्युमेण्ट HTML लैंग्वेज में लिखा गया है। किसी HTML डॉक्युमेण्ट की सभी HTML कमाण्ड्स <HTML>...</HTML> एलिमेण्ट्स के मध्य ही लिखी जाती हैं।
यदि किसी HTML डॉक्युमेण्ट में केवल <HTML> और </HTML> टैग्स को ही लिखा जाए और इसे वेब ब्राउजर में लोड कर एक्जिक्यूट किया जाए, तो ब्राउजर एक ब्लैंक पेज प्रदर्शित करेगा। इसका तात्पर्य यह है कि ऐसा HTML डॉक्युमेण्ट, जिसमें केवल <HTML> और </HTML> टैग्स हों, ब्राउज़र द्वारा एक वैलिड पेज (Valid Page) के रूप में इण्टरप्रेट और एक्जिक्यूट किया जाता है।
प्रारूप <HTML>...</HTML>
<HEAD > टैग
<HEAD>.... </HEAD> एलिमेण्ट्स के मध्य डॉक्युमेण्ट की हैडर इन्फॉर्मेशन; जैसे – डॉक्युमेण्ट के टाइटल इत्यादि को लिखा जाता है। <HEAD>.... </HEAD > एलिमेण्ट्स के अन्तर्गत लिखी गई इन्फॉर्मेशन डॉक्युमेण्ट की आन्तरिक क्रियाविधि के लिए आवश्यक होती है तथा इसका डॉक्युमेण्ट के कन्टेन्ट्स से कोई सम्बन्ध नहीं होता।
प्रारूप <HEAD> …. </HEAD>
<TITLE> टैग
<TITLE>...</TITLE> एलिमेण्ट्स को <HEAD>...</HEAD> एलिमेण्ट्स के मध्य लिखा जाता है। प्रत्येक वेब पेज के लिए एक टाइटल की आवश्यकता होती है, जो वेब पेज के कन्टेन्ट्स के बारे में सूचना प्रदान करता है। किसी वेब पेज के टाइटल को HTML डॉक्युमेण्ट में <TITLE>...</TITLE> एलिमेण्ट्स के मध्य रखा जाता है।
उदाहरण-
<HTML>
<HEAD> <TITLE> This is the title of my page.
</TITLE> </HEAD>
</HTML>9u
आउटपुट
<BODY> टैग
Body किसी भी HTML डॉक्युमेण्ट का सबसे बड़ा और दूसरा भाग होता है, जिसमें वेब पेज की वास्तविक इन्फॉर्मेशन और उनसे सम्बन्धित टैग्स को लिखा जाता है। किसी HTML डॉक्युमेण्ट के <BODY>...</BODY> एलिमेण्ट्स को <HEAD>...</HEAD> एलिमेण्ट्स के समाप्त होने के बाद लिखा जाता है। <BODY>...</BODY> एलिमेण्ट के मध्य टेक्स्ट, पिक्चर्स अथवा लिंक्स को सम्मिलित किया जाता है।
प्रारूप <BODY> The content of the BODY </BODY>
उदाहरण
<HTML>
<HEAD> <TITLE> My First Web Page</TITLE></HEAD>
<BODY>Hello world. This is my first web
page.</BODY >
</HTML>
आउटपुट
<BODY> टैग के एट्रिब्यूट्स
Attributes of <BODY> Tag- Background
Background एट्रिब्यूट HTML डॉक्युमेण्ट के लिए बैकग्राउन्ड इमेज को स्पेसिफाई करता है। HTML विभिन्न ग्राफिक फॉर्मेट्स; जैसे - gif, .jpg इत्यादि को सपोर्ट करता है।
प्रारूप <BODY background = "URL">
जहाँ URL इमेज का पाथ (Path) या इमेज का नाम (Name) हो सकता है।
उदाहरण
<HTML>
<HEAD><TITLE>Background Image</TITLE>
</HEAD>
<BODY background ="123.jpg"></BODY>
</HTML>
आउटपुट
- Text
text एट्रिब्यूट डॉक्युमेण्ट में टेक्स्ट के कलर को स्पेसिफाई करता है।
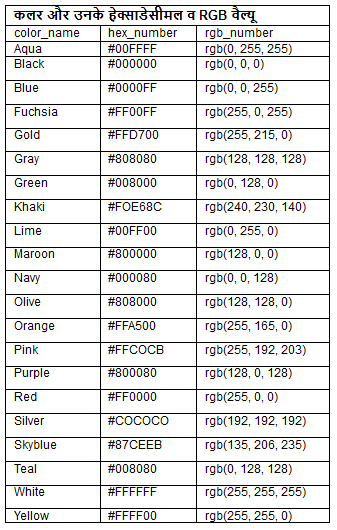
प्रारूप <BODY text = "color_name | hex_number | rgb_number">
उदाहरण
<HTML>
<BODY text="white"> </BODY>
</HTML>
- Bgcolor
bgcolor एट्रिब्यूट डॉक्युमेण्ट के बैकग्राउन्ड कलर को स्पेसिफाई करता है।
प्रारूप <BODY bgcolor =
"color_name | hex_number | rgb_number">
उदाहरण
<HTML>
<BODY_bgcolor="black"> </BODY>
</HTML>
- Link
link एट्रिब्यूट एक डॉक्युमेण्ट में Unvisited लिंक के कलर को स्पेसिफाई करता है। इस एट्रिब्यूट का डिफॉल्ट कलर blue (#0000FF) होता है।
प्रारूप <BODY link - "color_name |hex_number|rgb_number">
उदाहरण
<HTML>
<BODY link="red"> </BODY>
</HTML>
- Alink
alink एट्रिब्यूट, डॉक्युमेण्ट में सक्रिय लिंक (Active link) के रंग को स्पेसिफाई करता है। इस एट्रिब्यूट का डिफॉल्ट कलर red (#FF0000) होता है।
प्रारूप <BODY alink = "color_name | hex_number | rgb_number">
उदाहरण
<HTML>
<BODY_alink="blue"> </BODY>
</HTML>
- Vinik
vlink एट्रिब्यूट डॉक्युमेण्ट में Visited लिंक के कलर को स्पेसिफाई करता है। इस एट्रिब्यूट का डिफॉल्ट कलर Purple (#800080) होता है।
प्रारूप <BODY vlink = "color_name |hex_number | rgb_number">
उदाहरण
<HTML>
<BUDY vlink="blue"> </BODY>
</HTML>
- Topmargin
HTML डॉक्युमेण्ट में बॉडी एलिमेण्ट के topmargin (डॉक्युमेण्ट के टॉप और ब्राउजर विण्डो के टॉप के बीच की दूरी) को सेट करता है।
प्रारूप <BODY topmargin = "value">
उदाहरण
<HTML>
<BODY topmargin="50"> </BODY>
</HTML>
- Leftmargin
HTML डॉक्युमेण्ट में बॉडी एलिमेण्ट के बाएँ ओर के मार्जिन (डॉक्युमेण्ट के बाएँ ओर और ब्राउजर विण्डो के बाएँ एज (Edge) के बीच की दूरी) को सेट करता है।
प्रारूप <BODY leftmargin = "value">
उदाहरण
<HTML>
<BODY leftmargin="50"> </BODY>
</HTML>
<FONT> टैग
<FONT> टैग टेक्स्ट के फॉण्ट फेस, फॉण्ट साइज और फॉण्ट कलर को स्पेसिफाई करता है। <FONT> टैग अपने द्वारा वास्तविक कार्यक्षमता प्रदान नहीं करता है। लेकिन कुछ एट्रिब्यूट्स की सहायता से यह टैग HTML टेक्स्ट एलिमेण्ट के स्टाइल, साइज और कलर को परिवर्तित करने के लिए प्रयोग होता है। यह टैग सामान्यतः टेक्स्ट के छोटे सेगमेण्ट (Segment) के.एपीयरेन्स (Appearance) को बदलने के लिए प्रयोग किया जाता है। <FONT> टैग कैरेक्टर्स, वाक्य या सम्पूर्ण डॉक्युमेण्ट के लिए सेट हो सकते हैं।
<FONT> टैग के एट्रिब्यूटस
Attributes of <FONT> Tag
<PONT> टैग के एट्रिब्यूट्स निम्नलिखित हैं
- size
size एट्रिब्यूट <FONT> टैग के मध्य के टेक्स्ट के साइज को स्पेसिफाई करता है। स्वीकृत वैल्यू की रेंज 1 (सबसे छोटा) से 7 (सबसे बड़ा) तक होती है।
प्रारूप <FONT size = "number">
उदाहरण
<HTML>
<HEAD><TITLE>Font size</TITLE></HEAD>
<BODY>
<FONT size = "4">This is the default size. </FONT>
</BODY>
</HTML>
आउटपुट
- Face
face एट्रिब्यूट <FONT> टैग के मध्य के टेक्स्ट के फॉण्ट नाम या टाइप फेस (Type Face) को स्पेसिफाई करता है।
प्रारूप <FONT face="FONT_family">
जहाँ FONT_family = verdana, arial, इत्यादि हैं।
उदाहरण
<HTML>
<HEAD><TITLE>Font face</TITLE></HEAD>
<BODY>
<FONT face="verdana">This is some text!</FONT>
</BODY>
</HTML>
आउटपुट
- Color
color एट्रिब्यूट <FONT> टैग के मध्य के टेक्स्ट के कलर को स्पेसिफाई करता है।
प्रारूप <FONT color = "color_name] hex_number | rgb_number">
उदाहरण
<HTML>
<HEAD><TITLE>Font color</TITLE></HEAD>
<BODY>
<FONT color="red">This is some text!</FONT>
</BODY>
</HTML>
<BASEFONT> टैग
<BASEFONT> टैग डॉक्युमेण्ट में सभी टेक्स्ट के लिए डिफॉल्ट फॉण्ट कलर, फॉण्ट साइज या फॉण्ट फेमिली को स्पेसिफाई करता है। basefont का क्लोजिंग टैग </BASEFONT> वैकल्पिक (Optional) होता है।
<BASEFONT> टैग के एट्रिब्यूट्स
Attributes of <BASEFONT> Tag
<BASEFONT> टैग के एट्रिब्यूट्स निम्नलिखित हैं
- Color
color एट्रिब्यूट डॉक्युमेण्ट में टेक्स्ट के कलर को स्पेसिफाई करता है।
प्रारूप <BASEFONT color = "color_name | hex_number | rgb_ number">
- Face
face एट्रिब्यूट डॉक्युमेण्ट में टेक्स्ट के फेस को स्पेसिफाई करता है।
प्रारूप <BASEFONT face = "FONT_family">
- Size
size एट्रिब्यूट डॉक्युमेण्ट में टेक्स्ट के साइज को स्पेसिफाई करता है।
प्रारूप <BASEFONT size = "number">
उदाहरण
<HTML>
<HEAD><TITLE>Use of FONT and Basefont Tags</TITLE> </HEAD>
<BODY>
<BASEFONT face="cambria" size="4" color ="green"> It is my basefont section. Hello!
This is my page.
<FONT color="red" size="6" face="verdana">This is font text.</FONT>
All text looks the same since I only specified a basefont.
</BODY>
</HTML>
आउटपुट
<CENTER> टैग
<CENTER> टैग ब्राउजर की विण्डो पर प्रदर्शित टेक्स्ट के सेगमेण्ट को सेण्टर में करने के लिए प्रयोग किया जाता है। <CENTER> टैग के साथ क्लोजिंग टैग </CENTER> सदैव प्रयोग होता है।
प्रारूप <CENTER>.........</CENTER>
उदाहरण
<HTML>
<HEAD><TITLE>Center</TITLE></HEAD>
<BODY>
<CENTER>This text will be center - aligned. </ CENTER>
</BODY>
</HTML>
आउटपुट
Comment <!-- ………… --> टैग
यह टैग वेब पेज के सोर्स कोड में कमेण्ट इन्सर्ट करने के लिए प्रयोग किया जाता है। कमेण्ट्स ब्राउजर की विण्डो में प्रदर्शित नहीं होते हैं।
इस टैग <!- -……- -> के मध्य इन्सर्ट सभी टेक्स्ट ब्राउजर के द्वारा अनदेखे (Ignore) होते हैं और यूजर के लिए दृश्य (Visible) नहीं बनाए जाते हैं।
प्रारूप <!- -……- ->
उदाहरण
<HTML>
<HEAD><TITLE>Comment</TITLE></HEAD>
<BODY>
<!-- This is a comment. --> This is body.
</BODY>
</HTML>
आउटपुट